Olá, quem ai quer descobrir um jeito fácil e prático de configurar suas telas dentro do renpy e dá uma carinha nova mais personalizada?
Não vamos usar Imagem maps!
Venham fazer comigo a GUI do meu próximo Yaoi game, Cosmic Kiss!
★ Tutorial parte da save screen em vídeo
Como eu quero sempre fazer meus projetos em dois idiomas, eu não posso querer fazer tudo com imagemaps, pois teria que fazer tudo o dobro. Então de forma a ficar mais simples a programação para alguém sozinha, eu comecei a explorar as opções do próprio renpy para mexer nos menus.
Com um pouquinho de lógica e muita paciência vamos personalizar as coisas mais importantes.
Atenção vamos mexer nos seguintes lugares e fazer a seguintes tarefas:
- Mexer na gui.rpy
- Mexer nas screen.rpy
- Trocar várias imagens das pastas do GUI
- Configurar o espaço das imagens que marcam as opções
- Configurar o texto dos save menu
- Configurar a barrinha (slider)
- Configurar a screenshot do save menu
- Trocar imagens do Main menu e afins
Informação sobre resolução:
Quando criamos um jogo no renpy ele nos pergunta que resolução vamos criar:
1280x720 - HD - High definition - atualmente não tão desejada
1920x1080 - UHD - Ultra High definition - Bem tolerada e a maior no renpy
Eu prefiro usar sempre UHD, ou seja meus projetos são todos em 1080p, como a gente costuma chamar, e algumas bgs, principalmente para aquelas que se movem, precisam de uma resolução maior, chegando a 4k ou 2k.
De todo modo se escolher UHD, todas as suas imagem devem levar em consideração esse tamanho. E algumas vezes o tamanho da sua imagem pode fazer algo não se encaixar.
1920x1080 - UHD - Ultra High definition - Bem tolerada e a maior no renpy
Eu prefiro usar sempre UHD, ou seja meus projetos são todos em 1080p, como a gente costuma chamar, e algumas bgs, principalmente para aquelas que se movem, precisam de uma resolução maior, chegando a 4k ou 2k.
De todo modo se escolher UHD, todas as suas imagem devem levar em consideração esse tamanho. E algumas vezes o tamanho da sua imagem pode fazer algo não se encaixar.
1. Preparando as imagens
 |
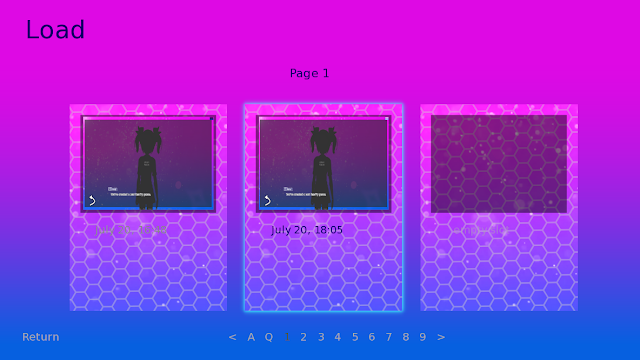
| a imagem do empty save está cortada mas estou com esse bug, que as imagens aparecem como eram. |
Acima vocês podem ver um grupo de imagens que fiz com a temática do meu jogo, algo meio espacial e nos tons roxo, azul, branco. Não precisa acerta logo de cara o design das imagens, pode apenas configurar algo qualquer e depois ajeitar essa parte. Então por partes vamos precisar, ou eu resolvi configurar as seguintes imagens:
Caixa de Texto - textbox - localizada na pasta GUI
Barra - horizontal_hover_bar.png - localizada na pasta GUI/SLIDER
Empty save - slot_idle_background.png - localizada na pasta GUI/BUTTON
Hoversavw - slot_hover_background.png - localizada na pasta GUI/BUTTON
Entretela/fundos - main_menu.png/ game_menu.png - localizada na pasta GUI
Item na barra - horizontal_hover_thumb.png e horizontal_idle_thumb.png - localizada na pasta GUI/SLIDER
Star1 e Star2 - check_selected_foreground.png radio_selected_foreground.png - localizada na pasta GUI/BUTTON
menu 1 - main_menu.png - localizada na pasta GUI/OVERLAY
ATENÇÃO: shift+r recarrega o game no renpy, porém quando estamos mexendo muito vai dar um erro. Por isso não se desespere apenas feche seu projeto e reabra, é apenas um erro de carregamento.
Na imagem abaixo podem conferir, o erro chato tem na segunda linha call_load, indica que o renpy não conseguiu recarregar o jogo. Acontece muito quando você está mexendo na gui e em imagens.
Na imagem abaixo podem conferir, o erro chato tem na segunda linha call_load, indica que o renpy não conseguiu recarregar o jogo. Acontece muito quando você está mexendo na gui e em imagens.
2. Trocar as imagens originais pelas feitas e ajustar
Quando você abrir o projeto, depois que fizer as modificações vai notar que vai ficar tudo fora do lugar tudo muito esquisito, como o caso da imagem acima. Bom agora é hora de por a mão na massa.
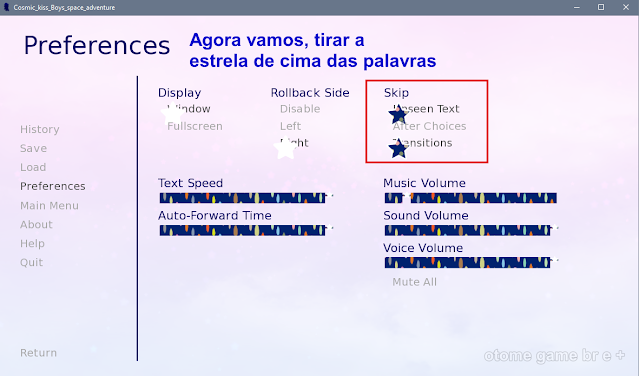
Mexendo na preference menu
Para começar eu tive que mudar de 80x79 para 40x37 as estrelas para que elas ficassem melhor, lembrando que estou usando 1080p. Feito isso é hora de abrir a GUI.RPY
Abra o arquivo gui.rpy, e vá nas linhas 181 e 183 e mude o primeiro valor entre parênteses, trocando assim:
(27, 6, 6, 6) por (40, 6, 6, 6) - podendo aumentar o primeiro valor para aumentar o espaço.
No meu caso acredito que coloquei 50 no último teste.
Agora a barra está muito grosseira, então vamos localizar a linha 311 também no gui.rpy
(27, 6, 6, 6) por (40, 6, 6, 6) - podendo aumentar o primeiro valor para aumentar o espaço.
No meu caso acredito que coloquei 50 no último teste.
Agora a barra está muito grosseira, então vamos localizar a linha 311 também no gui.rpy
E mudar o valor. Nem sempre isso será necessário, porém para esse jogo eu queria algo semelhante a uma linha, por isso coloquei 15 ali na linha, SLIDER, que é o nome da barrinha que vai estar fazendo os ajustes de som, velocidade de texto e afins. Podem mexer em outros números aqui caso queiram mudar alguma coisa, porém para mudar a espessura do nosso slider, só é preciso mexer na indicada na imagem.
Sobre o ícone de estrela, a minha ficou muito grande então reduzi para 40x37, mas como optei por fazer a barra fininha, não fiz a estrela pegando toda a barra, ela ficou com uma pequena.
Mexendo na save screen
Como podemos ver ao salvar as coisas estão ficando feias. Então para consertar isso vamos abrir a screen.rpy e ao mesmo tempo não esquecer da gui.rpy
Essa parte acima, vocês vão encontrar na GUI.RPY, a parte dentro do retângulo vermelho vai configurar o tamanho da screenshot, nesse caso em específico eu queria o tamanho do retângulo interior da foto que mostrei acima. Ah sim, essas medidas representam o tamanho da sua imagem sendo o seguinte:
Width - Largura
Height - Altura
Essas medidas só vão se refletir depois que fizer um novo save. E às vezes que fecharmos e abrirmos o jogo.
Com seus tamanhos configurados, vamos para a segunda parte.
Com seus tamanhos configurados, vamos para a segunda parte.
Vamos na linha 646, ou na linha add fileScreenshot e adcionar depois dela ou xalign e yalign ou como eu prefiro xpos e ypos.
XALIGN - você pode usar número 0.67 ou -0.67 entre quaisquer outros. O x controla a posição quanto a posição horizontal.
YALIGN - Funciona como o de cima e os números podem ser usados da mesma forma, podendo ser 1.0 entre outros. A diferença é que o Y controla a altura, ou melhor a posição vertical.
XPOS - Sabendo que aqui temos a posição horizontal, nesse caso vamos usar mais números parecidos com resolução. Como 100, 1000, 150, o sinal negativo também funciona aqui.
YPOS - O mesmo de cima quanto aos números, porém aqui controlamos a posição vertical.
♦ Jogo do renpy para achar o X e Y - recomendo baixar e mexer nos lugares que estão 1280 e 720, trocando por sua resolução e salvando.
Agora se preparem para os testes, verdade seja dita não tem como mesmo usando algo que ajude acertar isso de primeira, vocês devem pelo menos ter que mudar esse valor três vezes.
Agora se preparem para os testes, verdade seja dita não tem como mesmo usando algo que ajude acertar isso de primeira, vocês devem pelo menos ter que mudar esse valor três vezes.
Dica para encontra uma linha pelo número no atom aperte junto CTRL+G e digite o número, para pesquisar por uma palavras CTRL+F e escreva a palavra.
Finalizando nossa save screen, agora vamos configurar a posição do texto que aparece na caixa de save.
Informação mostrada no texto, eu apaguei dois itens, deixando apenas os mostrados a imagem. Agora na linha 649, adicione no final dela, xpos e ypos e claro um valor após cada uma.
Conforme você for mexendo, seu cérebro vai ir aprendendo que valores vão chegar ou ficar na posição que você deseja, como se você aprendesse. Mas por enquanto vamos praticar, eu usei os valores da imagem e o resultado está abaixo.
Bônus, como eu queria terminar ou ao menos esboçar o main menu, eu fiz um dos menus que tenho tutorial aqui.
Menu sem imagem maps
Conforme você for mexendo, seu cérebro vai ir aprendendo que valores vão chegar ou ficar na posição que você deseja, como se você aprendesse. Mas por enquanto vamos praticar, eu usei os valores da imagem e o resultado está abaixo.
Configurando o Main Menu
Bônus, como eu queria terminar ou ao menos esboçar o main menu, eu fiz um dos menus que tenho tutorial aqui.
Menu sem imagem maps
Provavelmente eu devo alterar alguma coisa nesse menu, a imagem é a primeira vítima. Sem delongas o menu ficou assim:
Terminado por hoje!
Na parte 2 nos vamos:
Mexer novamente no menu preference - trocar algumas coisas de lugar
Mudar a fonte - cores, tamanhos e tipo
Talvez mudar o menu inicial
Mudar a fonte - cores, tamanhos e tipo
Talvez mudar o menu inicial
Mudar a posição dos nomes dos menus - Preference, save...
Diminuir a quantidade se caixinhas para salvar
Até a próxima!
Diminuir a quantidade se caixinhas para salvar
Até a próxima!
 |
| Mudei toda a screen do jogo de salves, e das preferências, também deixei o menu inicial animado e vou ensinar pra vocês no próximo, mas essa tela de save é feito com as coisas desse tutorial aqui. |




































0 Comentários:
Postar um comentário
Seu comentário me deixa muito feliz, mas se não der para comentar tudo bem! obrigada pela visita!
(。♥‿♥。) (*≧m≦*) ヾ(^∇^) m(_ _)m (◎_◎;) (T_T) (*_*) (~~~)\(^o^)/
(^_−)☆ (*・∀・)/\(・∀・*) (>д<)\(*T▽T*)/ (^_^) ❤
Sintam-se livres pra comentar e dividir seus link aqui, adorarei visitar